서론
노션(Notion)을 활용하여 습관 트래커를 구현하면 목표를 설정하고 완료한 개수를 파악하할 수 있는데요. 이때 본인이 얼만큼 달성했는지 퍼센트(%) 또는 프로그레스바(Progress Bar)로 표시하면 보다 깔끔하고 직관적으로 구현할 수 있습니다. 이번 포스팅에서 진행률을 직관적으로 표시하는 방법에 대해서 알아보겠습니다.
1. 퍼센트(%) 구현

💡
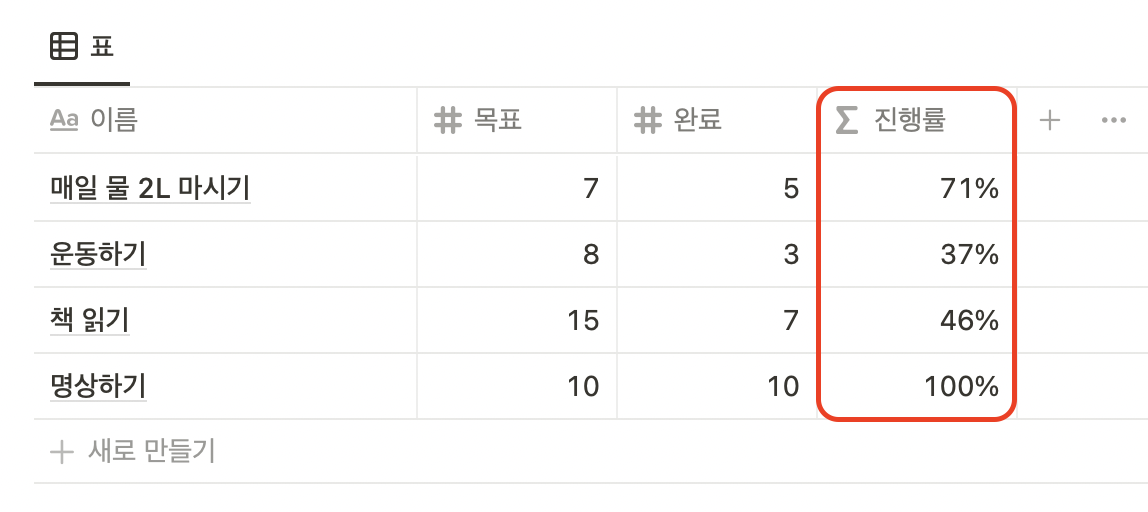
목표와 완료한 결과가 있다면 이를 퍼센트(%) 진행률로 표시하는 방법입니다.

💡
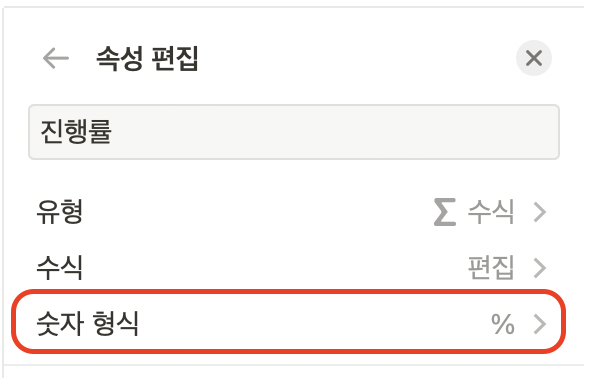
우선 진행률 수식 속성으로 추가합니다. 이때 숫자 형식에서 숫자 → %로 변경해주세요

💡
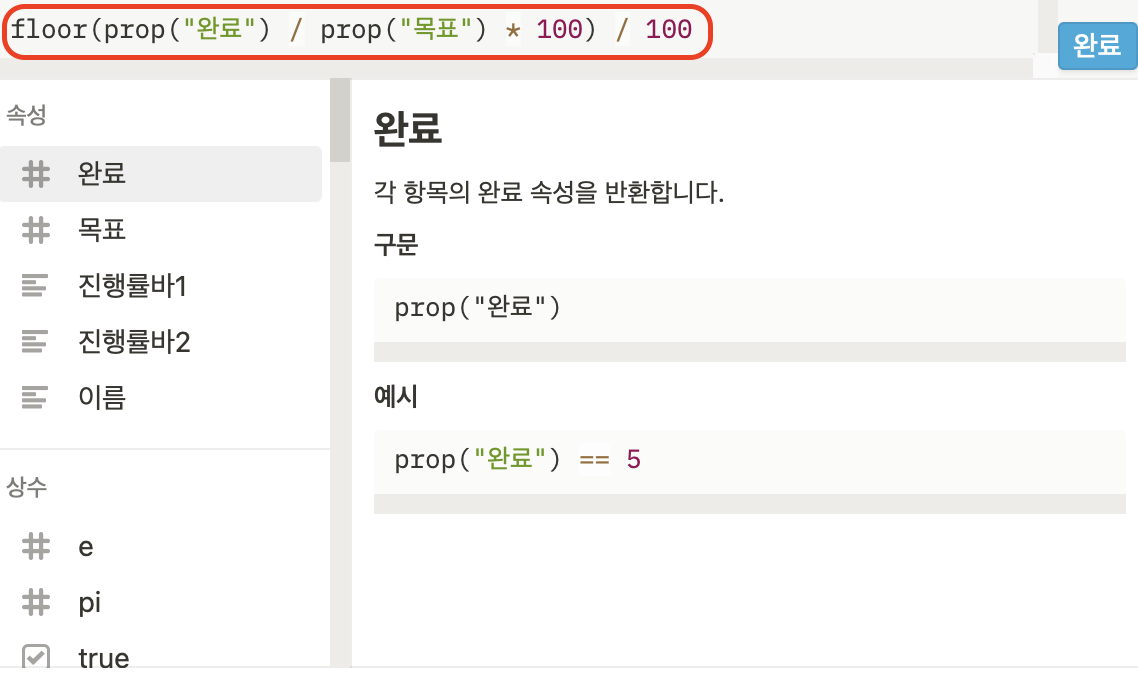
진행률 수식 속성에 다음 값을 입력해주세요. “완료", “목표"는 본인이 앞서 설정한 속성의 이름입니다.
floor(prop("완료") / prop("목표") * 100) / 100

💡
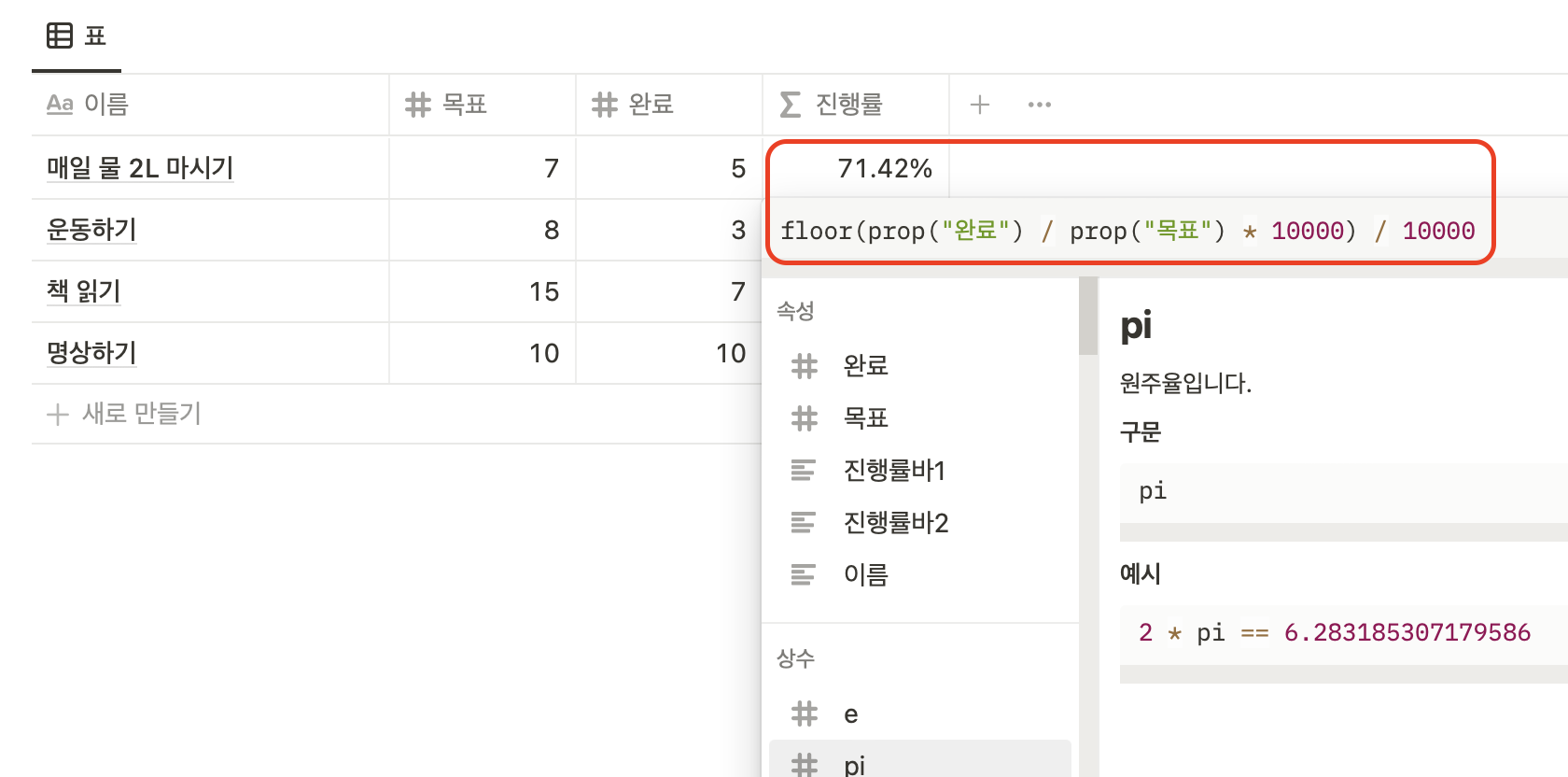
소수점까지 표시하고 싶다면, 원하는 만큼 곱하는 숫자를 변경해주세요. 두번째 자리까지 표기하고 싶다면 10000을 곱하고 10000을 나눠주세요
floor(prop("완료") / prop("목표") * 10000) / 10000
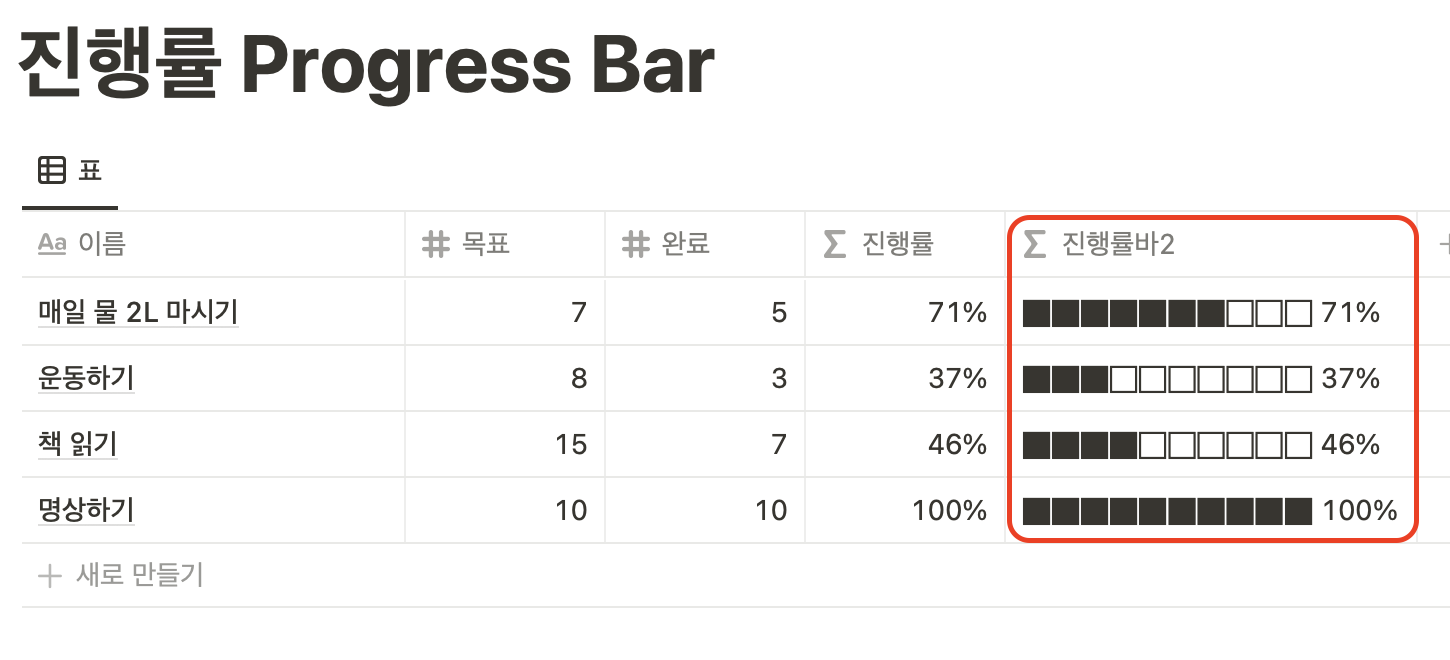
2. 프로그레스바(Progress Bar) 구현

💡
다음은 단순한 퍼센트(%)가 아니라 Progress Bar 형태로 표시하는 방법입니다. 아무래도 숫자로 표시되어 있는것 보다 직관적으로 진행률을 한 눈에 볼 수 있습니다.
💡
Progress Bar도 마찬가지로 수식 속성을 추가하여 수식을 통해 구현합니다.

💡
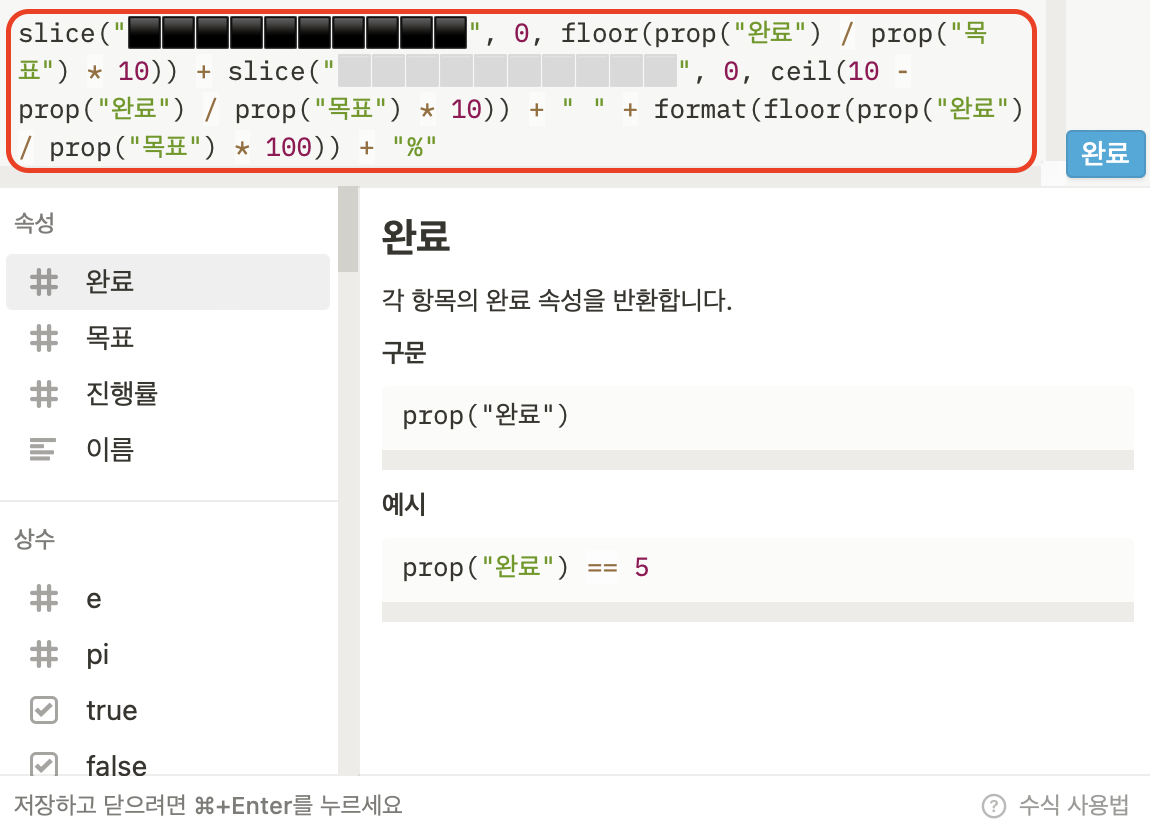
진행률바 수식 속성에 다음 값을 입력해주세요. 달성한 만큼 검은색 네모를 그리고, 남은 만큼 흰색 네모를 그리는 형식입니다.
slice("⬛⬛⬛⬛⬛⬛⬛⬛⬛⬛", 0, floor(prop("완료") / prop("목표") * 10)) + slice("⬜⬜⬜⬜⬜⬜⬜⬜⬜⬜", 0, ceil(10 - prop("완료") / prop("목표") * 10)) + " " + format(floor(prop("완료") / prop("목표") * 100)) + "%"
마무리
이번 포스팅에서 노션(Notion)에서 진행률을 직관적이고 깔끔하게 표시하는 방법에 대해서 알아보았는데요. 노션에서 수식을 활용하면 다양한 기능들을 응용해서 구현할 수 있는것 같습니다. 다음에도 보다 노션(Notion)을 이쁘고 실용적으로 꾸밀 수 있는 내용에 대해서 포스팅하도록 하겠습니다.
Uploaded by N2T
